Before fixing Confirm Form Resubmission Error let us discuss this error. We are truly living in the age of digitalization where the internet has become an integral part of our everyday life.
Browsers like Google, Opera, Firefox are the gateway to search for almost everything over the World Wide Web. But among all of them, the leading web browser is Google Chrome.
And of course, sometimes you might feel some difficulties in running it like it can show some error messages and most of the time it is difficult to understand what it wants to convey.
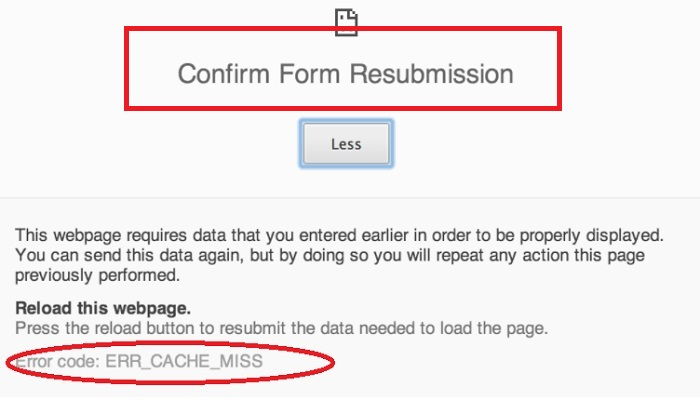
Among all those errors and pop-ups, the most common of all that most of the users would have come across would be Confirm Form Resubmission. It is really hard for a non-specialist to consider it as an indication of an error.

But you can’t really count it as an error, because, it is instead a feature of Google Chrome. In this article, we are going to discuss a few methods and techniques to overcome such an annoying thing. So, now, the question is:
Read Also:
- Laptop Plugged in Not Charging
- DPC Watchdog Violation
- Steam Missing File Privileges
- Taskbar Showing in Fullscreen
Why Does Confirm Form Resubmission Dialog Pop Up?
Generally, such a dialog pops up on Chrome on refreshing a web-page on the browser or after pressing a back button; trying to go back to the previous page. The Superuser posters have investigated deeply into this matter and named it as a feature of chrome, rather than, considering this as an error.
Sometimes it can also provide the ERR_CACHE_MISS. According to Superuser posters Chrome introduced this “feature” to prevent browsers from accidentally duplicating POST actions on forms.
This bug had reported many times by many users, but it still remains persistent in all the versions of Google Chrome and in also many other browsers. The reason Super User poster says, that the module of Google Chrome that deals with the forward/backward movement is so weakly built that it has become nearly impossible to solve this problem.
You might come across messages with these dialogs because of specific reasons, and some of those reasons are listed below:
- Internet connection is not proper.
- A page that contains a certain kind of form has refreshed.
- In the middle of a form being submitted; you try to click on the back button.
The data provided by a user in the form is quite obviously sent from the user’s browser to the server, and during this transfer, if the page gets refreshed, the content of the page might be duplicated.
For instance, if you are filling a form for creating an account and after clicking on submit button, and while the form is being submitted, if you try to refresh, you would get the dialog “Confirm Form Resubmission.”
Now, if there would not have been such a feature, then it might be possible that there would be two accounts created with the same details, which is not desirable. So, to avoid such accidents, this feature had been developed and is being practiced.
But at the same time, it also feels annoying to have such a pop-up even if you refresh by mistake. So, now, for the question of how to fix it, we are providing the solutions below, here:
How to Fix Confirm Form Resubmission Error in Google Chrome
For you, we have tried to make a list of several possible ways through which the Confirm Form Resubmission error of Google Chrome can be resolved. The following are those methods:
Method 1: Disable Corrupted Extensions
Having corrupt extensions on your browser can be one of the primary reasons for getting Confirm Form Resubmission error. So, to solve this problem, you have to disable such extension. To do this method, go through the following steps.
Step 1: Click on the three dots placed vertically from the top right corner of your browser.
Step 2: Navigate to More Tools>>Extensions.
Step 3: Find out the corrupted extension from the list. Disable it & re-enable again.
Step 4: All the extensions you have on the browser will be disabled for once, and then all will be enabled again as per requirement. At last, try and recheck the page to see if the error has solved or not.
Method 2: Replacing the POST Method
The POST method is used to post the data entered by the user in the form to the browser. When the POST method is used, the details entered in form would not be appended to the URL, and thus, the details are not visible to the user.
While, if the form uses the GET method, the details are provided to the URL, and this doesn’t ensure any privacy or any security of the data being transferred. So, generally, it is safe not to use the GET method with the forms.
So, we come down to the following two points. If your page has the facilities to modify data on the page, the POST method should be replaced by GET method. To do that simply follow the steps mentioned below:
Step 1: Just remove POST from the URL & use GET at its place. For example:
//Remove POST <form action = "index.php?load=SEARCH" method=" post">
//Use GET <form action = "index.php?load=SEARCH" method="get">
Well, if you use Google Chrome or any other browser regularly, then this might not be the most optimum solution for fixing this problem. You need some more solutions to fix it; some more are here presented below –
Method 3: Using Google Chrome Properties
One of the users of Google Chrome suggested that by following the steps listed below, the problem might be solved and this method has been used and approved by this user as he was so much annoyed and irritated by this snag that anyhow he wanted this to be fixed.
Step 1: At first, Right-click on the Shortcut icon of Google Chrome and select the Properties option.
Step 2: A dialog box will pop up & you’ll be able to a field named Target.
Step 3: Then, just add this text –disable-prompt-on-repost to the end of the target.
Step 4: The target is – “C:\Program Files (x86)\Google\Chrome\Application\chrome.exe.”
Step 5: Change the above target URL with the below one:
“C:\Program Files(x86) \Google\Chrome\Application\chrome.exe”-disable-prompt-on-repost
Step 6: After doing all this, if Google Chrome is still open, then close it down and open chrome again using the same shortcut.
Step 7: At last, check if the same kind of dialog pops up or not on refreshing the web page.
You should have two shortcuts of the browser in case you are using this method to get rid of the Confirm Form Resubmission problem. One of the two should configure with the method mentioned above, and one should have default properties.
You should use both the browsers depending on the type of work you have with the browser. Specific links might trick you into resubmitting the form and get your personal details, for instance, your credit card details or something important and confidential like that.
So, when you have such kind of works from the browser in which security of your provided data has an immensely important role, you should use the browser shortcut with the default properties.
Method 4: Disable Motion Across the Browser
This solution is suggested by another user of Google Chrome, who was also frustrated by the unwanted popping up of Confirm Form Resubmission message.
According to this user, this isn’t actually a bug, and he also suggests that the reason behind it is the browser cannot cache POST requests and tries to submit the form again on refresh.
One of the primary reasons for this issue is accidentally moving forward/backward. To resolve this problem, we can try to disable the motion buttons for the browser.
On touch-screen devices, you can avoid this problem by disabling the sliding option to move forward/backward. So, the dialog wouldn’t pop up after disabling this option, even if the event occurs accidentally.
Method 5: Clear Google Chrome Browsing Data
Always try to clear out the browsing data. While doing so, you must remember that you select all the options viz. Browsing history, cookies, passwords, cached data, media licenses, etc.
After clearing browsing data, check your browser again and verify if the error has resolved or not. The logic behind doing so is that the browser remembers and saves the information once provided, and thus, data duplication is possible.
So, if you force the browser to forget and remove all that it had saved till then, there would not be any point of duplication. Thus, the problem might be solve. To do this follow the steps given below:
Step 1: Open your Google Chrome browser & click on the three dots placed vertically on the top right corner of your browser.
Step 2: Now, select More Tools>>Clear browsing data from the menu.
Step 3: Navigate to Advanced Tab & select the data that you want to delete.
Step 4: Then, click on Clear Data, and you are done.
Method 6: Reset Chrome Browser Settings
Rearranging your browser settings can also consider as a potential solution to solve this problem. Sometimes, the browser may configure in a wrong way that might lead to such an error.
So, resetting the browser can be an option, and to do this follow the steps given below:
Step 1: Click on the three dots placed vertically on the top right corner of your browser to open a menu also known as Control Menu.
Step 2: Now, choose the Settings option from the menu.
Step 3: Scroll down till the end and click on Show Advanced Settings.
Step 4: Find the option Restore settings to their original defaults at the end of the page and click on it.
Step 5: Finally, Click on Reset Settings option
Method 7: Check Your Internet Connection
One of the silliest reasons for this pop-up might be that your internet data connection is very poor. Try to turn it off for once and restart again and check if the problem is resolve or not.
Method 8: Use the PRG Pattern
The full form of PRG is POST/Redirect/GET pattern. The forms on the web pages generally implement only using the P-POST part of the PRG pattern. That leads to the Confirm Form Resubmission error. Instead, the PRG pattern should apply entirely.
Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server. Instead, try to add one page between that page and the actual page after it. By doing so, you will be able to post the form data to that page.
Do any data processing that is necessary to do on that page and then sends it to the server. The user cannot see the second page as the action field of the form is the first page.
Thus, the last method that the browser would remember would be GET instead of POST. Therefore, there won’t be a Confirm Form Resubmission dialog pop-up on refreshing the page accidentally.
Method 9: Using AJAX Submit Button
You can use the AJAX function of jQuery so that after submitting the form successfully, it doesn’t reload. For doing so, add the following function in your page’s code.
$.ajax({
type: "POST,"
URL: "bin/validation.php."
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
Method 10: Adding a Tag Inside <head> Part
This method would work only if the website itself initiates the request, and it is the user who has refreshed the page. If you can get access to the source code of the web page, add the following tag to the <head> section of the page.
The attributes of the following tag, available here, you should replace appropriately for the web page you are testing.
<meta http-equiv="refresh" content="60; write_the_url_of_the_page_to_be_tested_over_here.html" />
Method 11: Delete No-store
You can solve Confirm Form Resubmission error using this method if you’re using a form with this in Header: header (‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
The real issue might be in the header to fix it:
Step 1: Try to delete (‘no-store’) from the header.
Step 2: Refresh the page within the form.
Step 3: Re-enter the form & Refresh to check whether it’s fixed or not.
Also Read:
Conclusion
So, those are some ways to fix the Confirm Form Resubmission dialog’s pop up on Google Chrome browser. These might not be the permanent solution to the problem, and you might need to do this very systematically, step by step.
Contents
- 1 Why Does Confirm Form Resubmission Dialog Pop Up?
- 2 How to Fix Confirm Form Resubmission Error in Google Chrome
- 2.1 Method 1: Disable Corrupted Extensions
- 2.2 Method 2: Replacing the POST Method
- 2.3 Method 3: Using Google Chrome Properties
- 2.4 Method 4: Disable Motion Across the Browser
- 2.5 Method 5: Clear Google Chrome Browsing Data
- 2.6 Method 6: Reset Chrome Browser Settings
- 2.7 Method 7: Check Your Internet Connection
- 2.8 Method 8: Use the PRG Pattern
- 2.9 Method 9: Using AJAX Submit Button
- 2.10 Method 10: Adding a Tag Inside <head> Part
- 2.11 Method 11: Delete No-store
- 3 Conclusion